Hi,本文展示接上文的JavaScript实现Tab栏鼠标经过切换案例,本文为“JavaScript事件委托”拓展文章,本人为新手(编程小白),如有语法等错误,还请理解(李姐万岁)
事件委托又称事件代理,JS高程上讲:事件委托就是利用事件冒泡,只制定一个时间处理程序,就可以管理某一类型的所有事件。
举例:等待签收快递的时候,一是可以在门口等快递送达;二是委托给公司前台代为签收。现实当中,我们大都采用委托的方案。前台收到快递后,她会判断收件人是谁,然后按照收件人的要求签收,甚至代为付款。这种方案还有一个优势,那就是即使公司里来了新员工(不管多少),前台也会在收到寄给新员工的快递后核实并代为签收。
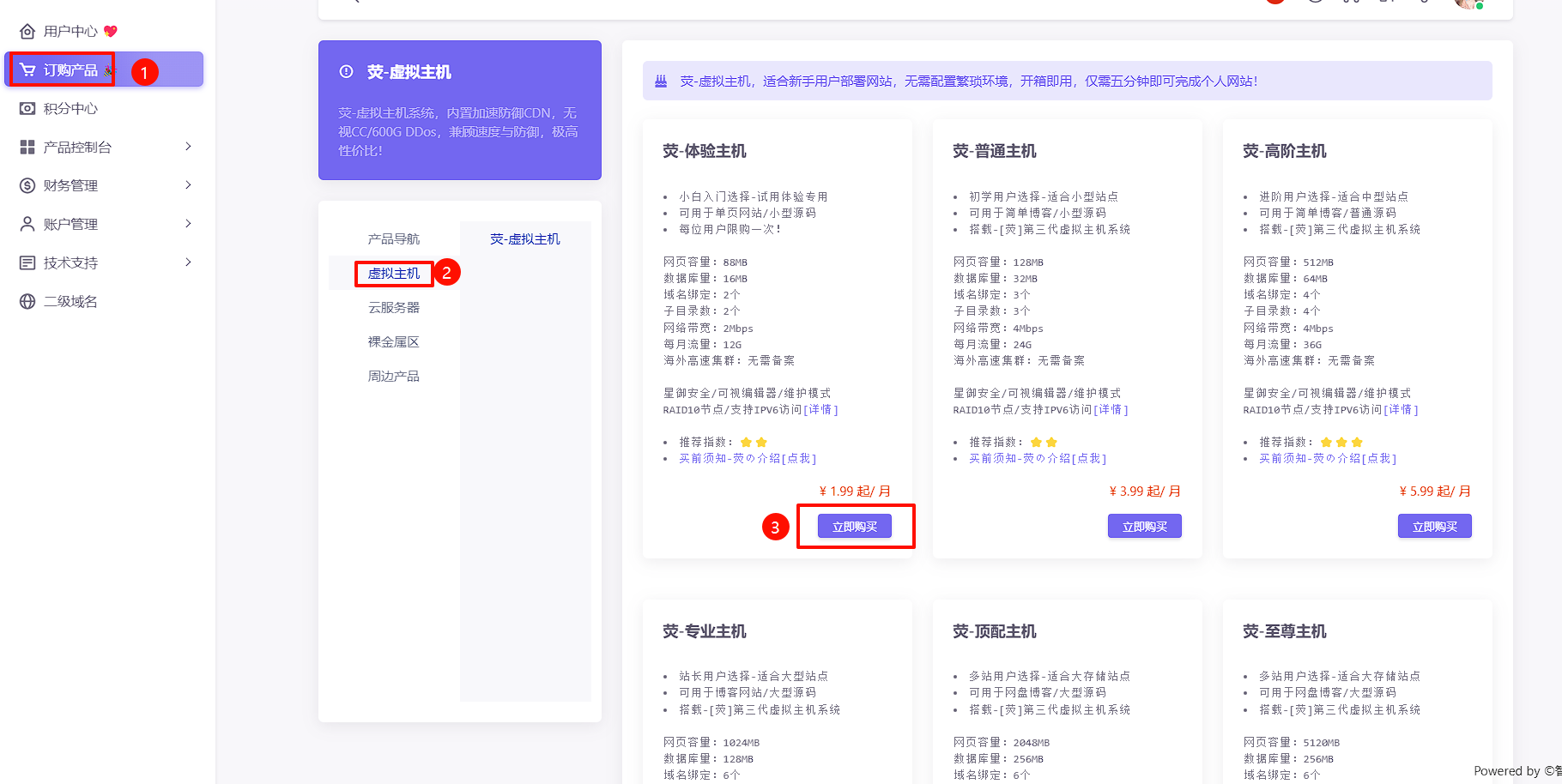
一、效果展示
![图片[1] - JavaScript 淘宝Tab栏案例(二) - 北牧日记](https://s21.ax1x.com/2024/03/28/pFI5aF0.jpg)
本文与上文 JavaScript Tab栏切换案例 基本相同,本文为拓展。
二、HTML基础框架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>淘宝tab栏</title>
<style>
* {
margin: 0;
padding: 0;
}
.tab {
width: 590px;
height: 340px;
margin: 20px;
border: 1px solid #e4e4e4;
}
.tab-nav {
width: 100%;
height: 60px;
line-height: 60px;
display: flex;
justify-content: space-between;
}
.tab-nav h3 {
font-size: 24px;
font-weight: normal;
margin-left: 20px;
}
.tab-nav ul {
list-style: none;
display: flex;
justify-content: flex-end;
}
.tab-nav ul li {
margin: 0 20px;
font-size: 14px;
}
.tab-nav ul li a {
text-decoration: none;
border-bottom: 2px solid transparent;
color: #333;
}
.tab-nav ul li a.active {
border-color: #e1251b;
color: #e1251b;
}
.tab-content {
padding: 0 16px;
}
.tab-content .item {
display: none;
}
.tab-content .item.active {
display: block;
}
</style>
</head>
<body>
<div class="tab">
<div class="tab-nav">
<h3>每日特价</h3>
<ul>
<li><a class="active" href="javascript:;" data-id="0">精选</a></li>
<li><a href="javascript:;" data-id="1">美食</a></li>
<li><a href="javascript:;" data-id="2">百货</a></li>
<li><a href="javascript:;" data-id="3">个护</a></li>
<li><a href="javascript:;" data-id="4">预告</a></li>
</ul>
</div>
<div class="tab-content">
<div class="item active"><img src="./img/tab00.png" /></div>
<div class="item"><img src="./img/tab01.png" /></div>
<div class="item"><img src="./img/tab02.png" /></div>
<div class="item"><img src="./img/tab03.png" /></div>
<div class="item"><img src="./img/tab04.png" /></div>
</div>
</div>
</body>
</html>三、Js事件分析
首先获取HTML元素并绑定鼠标经过事件。
①:Mouseenter、Mouseleave
②:Mouseover、Mouseout
①与②的区别在于①无“冒泡事件”,②有冒泡事件
1.事件冒泡
事件冒泡(dubbed bubbling):当一个元素接收到事件的时候,会把他接收到的事件传给自己的父级,一直到 window (注意这里传递的仅仅是事件,例如click、focus等等这些事件, 并不传递所绑定的事件函数。)
所以本文使用②作为事件进行绑定
// 获取元素
let ul = document.querySelector('.tab-nav ul');
let items = document.querySelectorAll('.tab-content .item');
// 鼠标经过事件
ul.addEventListener('mouseover', function (event) {
}
})Event 对象代表事件的状态,当dom tree中某个事件被触发的时候,会同时自动产生一个用来描述事件所有的相关信息(比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。)的对象,这个对象就是event(事件对象)。
事件对象中有一个event.target属性(target 事件属性返回触发事件的元素)。
event的众多属性中target.tagName属性可以判断点击哪个标签。
所以在鼠标滑过的绑定事件中使用if语句进行判断点击的是否是A标签,并点击元素变色同时去掉前一个元素的颜色
if (event.target.tagName === 'A') {
// 点击变色
document.querySelector('.tab-nav .active').classList.remove('active');
event.target.classList.add('active');
}想要内容随着Tab栏切换而改变,可在A标签中添加data-id=”0″。
if (event.target.tagName === 'A') {
// 内容改变
document.querySelector('.tab-content .active').classList.remove('active');
items[event.target.dataset.id].classList.add('active');
}四、完整代码
OK,本文到此结束。
2024-03-28 00:22:08,某些文章具有时效性,若有错误或已失效,请评论反馈。









暂无评论内容